私、ブログ初心者であり、Twitter初心者でもあります…。今更ながら、「SNSのつながりってすごい!」と感心しています。相当、時代に遅れてますよね(苦笑)そんなことで、どちらも日々楽しみながらどうにか勘で乗り切り、慣れてきたところですが、Twitterのアイキャッチ画像(Twitterに引用されるタイトル画像)が言うこと聞かない現象にはまりました…

…このように。私は一人旅に最適なバックに「ボストンバック」を押したかったのに、なんで「レジ袋」が前面に出てきちゃったのぉ!!
得意の再起動、再登録しても意味なし…おかげで1週間もやもや…。アイキャッチ画像というワードにさえ、たどり着くまでも5日間くらいかかりました…(*_*)常識なんですかね…すみません。
ですが、やっと上手くいきました!とても嬉しいので、まとめます!同じように困っている人のお役に立てれば嬉しいです。
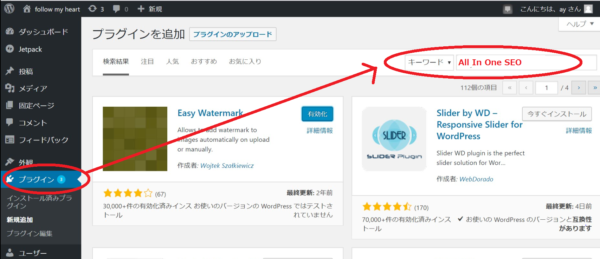
1 プラグインでキーワード「All In One SEO」で検索し、有効化します

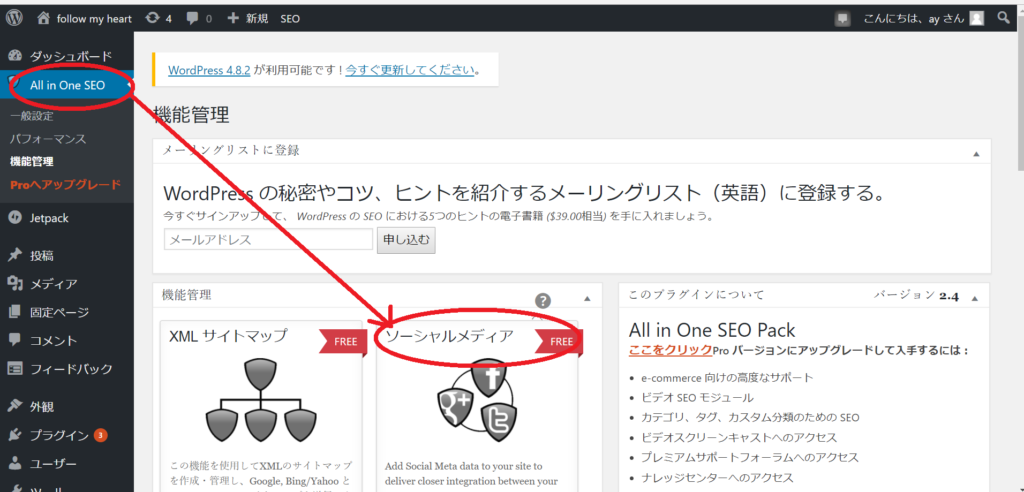
2 「All In One SEO」が表示されるので、「ソーシャルメディア」を有効化します


Deactive(有効化)されたら、「ソーシャルメディア」が表示されます。
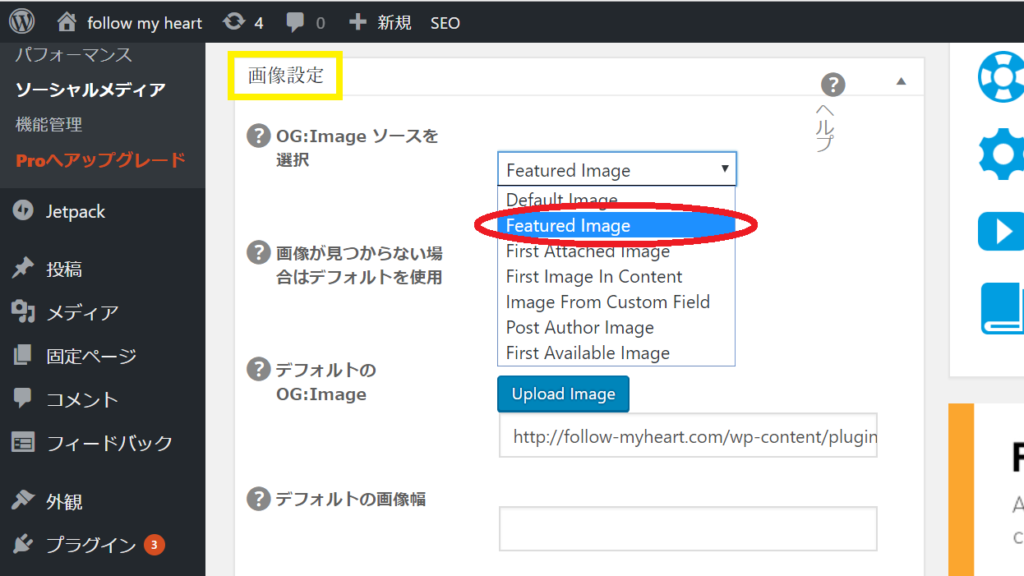
3 ソーシャルメディアを選択し、「画像設定」はOGのみ変更

OG(Imageソース)を「Featured Image(アイキャッチ画像)」にします。
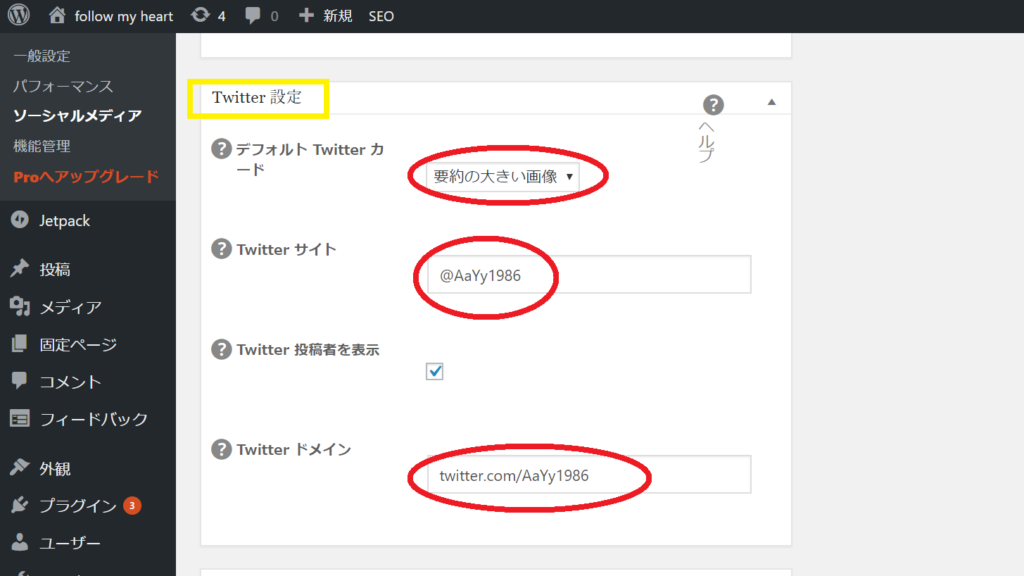
4 次に、「Twitter設定」は自分のアカウント情報を入れます

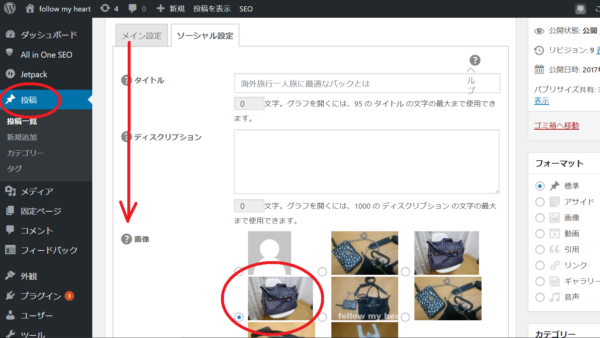
5 投稿する記事の一番下にある「All in One SEO pack」の「ソーシャル設定」で、アイキャッチ画像を選択します。

画像を選択したら、「公開」ボタンを押します。
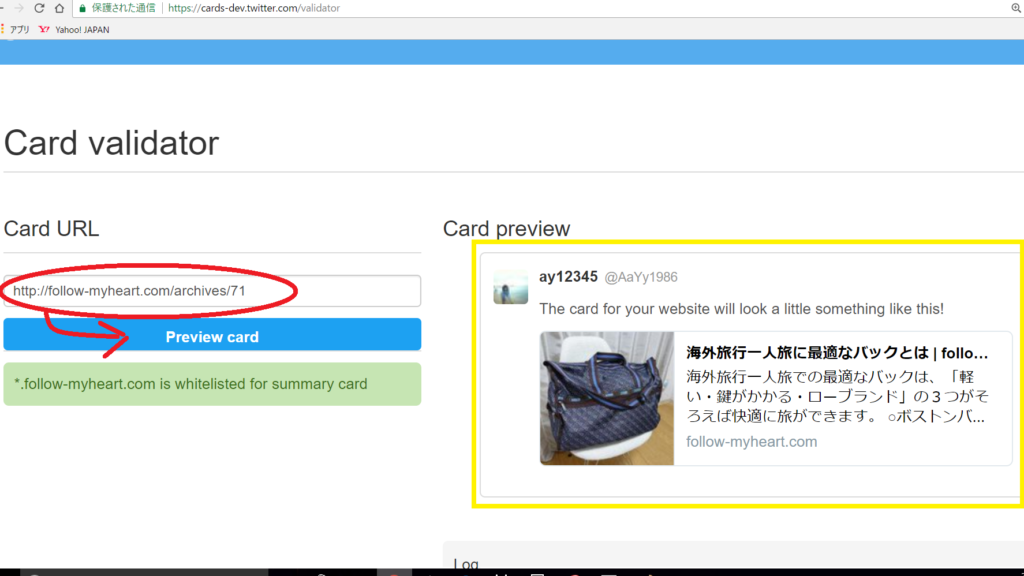
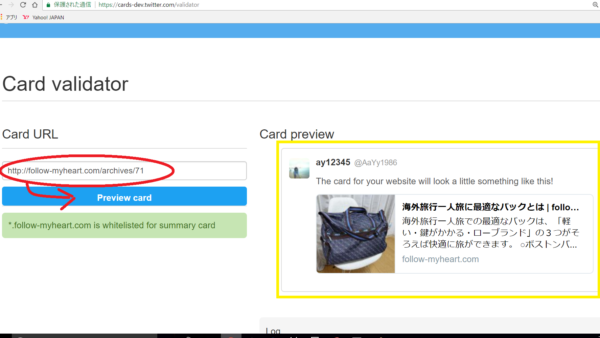
6 きちんと正しいアイキャッチ画像が投稿されるか、「Card Validator」で確認します。

確認したい投稿記事のURLを入力し「Preview card」を押すだけです。これで、自信をもって投稿をTwitter でお知らせできます!
初心者の独り言:メディアの大きさも気にしていなかったので、最初挿入したら小さく困りました。「メディア追加」の際に、中サイズになっていたのが原因で、大サイズにしたら大きくなりました~

こちらの記事もおすすめです!

【Word Press 】アクセス数が更新されない!ロリポップバックアップオプションを使い復元で解決
サイト統計のアクセス数がゼロのままで、かなり落ち込んでいたのですが、サイトをみてくれた方から「参考になりました!」とのメッセージを頂き、「これでアクセス数ゼロから脱出できる!」と思ったのもつかの間、次の日になってもゼロのまま…。さすがに変な...

【100均】キーボードカバーとしてキャンドゥのシリコンキッチンマットが使える!
ダイソーとセリアにキーボードカバーが売っているとネットに書いてあったので、この一か月探していたのですが見当たらず…。100均で代用できるようなものも見つからなかったので、諦めて電気屋さんに行くと980円もして買う気が失せ‥またそのままにして...

足元の冷え対策!!歩くひだまり無印のルームブーツ。受験生へのプレゼントにぜひ☆
寒いですね…。ブログを書いていて最近思い出しました。この時期の受験生って受験日が迫ってきてのプレッシャーと合わせて、寒さとも戦っていたなって‥。これまで足元の保温で失敗してきた厚着はできても、足元の保温ってなかなか難しいですよね。寒さに負け...

インコがケージの下に敷いた新聞紙をかじってしまう時の対策方法
コザクラインコはとても紙をかじるのが大好きなようです。本棚の本は、器用に帯からはじまりカバーをかじり倒してしまいます…。まっ、それは私の管理不足ですのでしょうがないのですが…。 ※歯ごたえがよくご機嫌なコザクラさんティモシー・フェリスさんす...

劣化した合革の部分を直してみた
合皮部分が劣化してた寒くなったのでジャンパーを出したら、無残な姿になっていました…ショック!!ネットで調べても、「合皮は必ず劣化するものなので、あきらめるしかない!」と断言されている…。革用接着剤で修理を試みましたが、合皮の破片がどんどん取...




コメント