仕事をしながらプログラミングを習得できるCode Campのオンラインレッスンを受講しました。
私が実際に受講して感じたことを正直にレビューします。

私が受けたWebマスターコースについて
初心者でも一からプログラミングを学び、ECサイト等のwebサービスを開発できるスキルが身につきます。実際にPHPの最終課題ではオリジナルECサイトを制作するため、より実践的な技術習得ができます。ーCodeCamp講座紹介ー
 私はプログラミングのプの字も知らない、まったくの初心者でした。『これさえ学べばwebの基本をマスターできる』ということだったので、迷わずこのコースを選択しました。
私はプログラミングのプの字も知らない、まったくの初心者でした。『これさえ学べばwebの基本をマスターできる』ということだったので、迷わずこのコースを選択しました。
現役プログラマーから一対一で熱心なレッスンが受けられる
私がもし独学でプログラミングを勉強していたら、3日として続いていなかったはずです!(笑)
初心者にとって、まず『コードを読めるようになるまで続ける』ということがとても難しいからです。
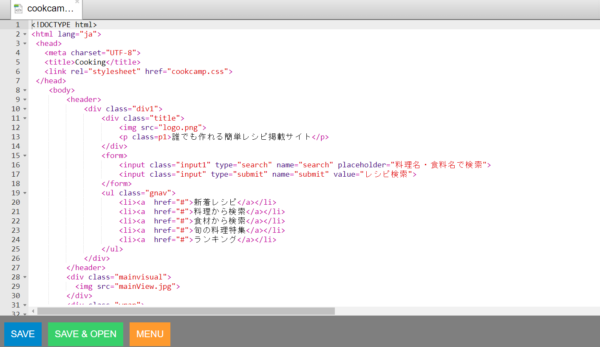
そんな私でも、HTML/CSSの最終課題で、下記のようにコードを書き、Webページを作れるようになりました!
続けられた理由はやはり現役プログラマーの先生に一対一の手厚いレッスンを受けられたことです!
先生方は、みな優しく指導熱心な方々ばかりでした。
わからない‥を引きずらず、その場質問してきちんと理解してから、先に進めることができるんです。
集団のスクールだったらこんなことできないですよね!?
それに、先生が現役プログラマーだけあって、プログラマーとしての就職や起業など生のお話を聞くこともできました。
レッスンは個人のニーズに柔軟に対応してくれます。
例えば、「今日は自分が作っているブログのカスタムで相談にのってほしい」とか「自習で理解してしまったので、次の内容から教えてほしい」など、いろいろな要望に応えられるそうです。
オンラインだから移動時間ゼロ!
プログラミングスクールに通うとなると、移動時間が必要ですが、オンラインレッスンはよけいな時間を使う必要がありません。あと、人間関係に余計な神経を使うこともゼロ!
ノーメイクでパジャマのままで受講してもわかりません(笑)レッスンはGoogleハングアウトを使ってビデオ電話を通してレッスンを受けます。私はインカメラにシールをはり、顔が映らないようにしていました。先生の中でもビデオに顔出ししている人は少数派だったので顔が映らなくても全く問題ありません。
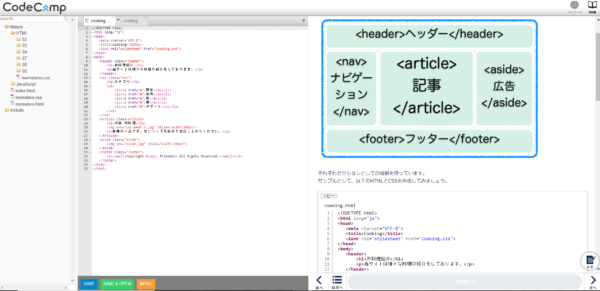
レッスンは下記のようにエディタを使い実際にコードを書いていきます。
右に教科書を表示させながら書くので、あっちこっち目を動かさずに済み、わかりやすいです。

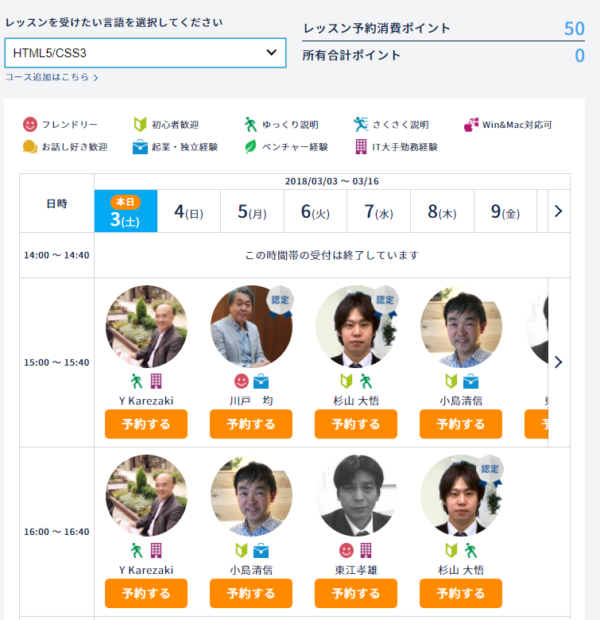
レッスンは開始一時間前までパソコンやスマホから予約することができます。
仕事で退社が何時になるかわからないので、平日は前もって予約をとらず退社時にスマホでレッスン予約をしていました。
先生の顔写真とプロフィールを見ることができるので、前もって先生の雰囲気がわかるのであまり緊張せずに済みます。

やはり先生とは相性があるので、はじめはいろいろな先生のレッスンを受けることをおすすめします!
私の場合は、予習ができずレッスンで理解したい派だったので、すぐに答えを教えてくれるお手柔らかな先生が適してました。
先生によっては、自力で課題をこなせる力を育むことを大事にする方もいらっしゃいます。そういう先生だとすぐに教えてくれない…。まっ、それが一番大事なのですが、私は当時病状がよくなくそんな力がなかったのですぐに教えてほしかったんです…。
はじめのレッスンで相性が悪い先生に当たってしまってもめげずに、別の先生のレッスンを受けてみてください。きっと自分と相性が合う先生が見つかるはずです。そうすれば、レッスンが2倍楽しく受けられますよ!
<レッスンは安定した通信状況が必要です!>
私はプログラミングのレッスンを始めるにあたり、Wi-Fiルーターを契約しました。それまでは、スマホのデザリングですませていました。
Wi-Fiルーターをパソコンと有線接続することで、固定回線のような安定した通信状況になります。しかも、速度が速い!
ルーターをパソコンに接続するだけで、自動的に有線接続に切り替わるので、設定は不要です。
この方法を知らずに無線で使っていたら、ビデオ電話が途切れてしまいレッスンの時間が短くなってしまうことがありました。
有線接続してからはビデオ電話が途切れることはなく、安心してレッスンが受けられました。
意外とWi-Fiルーターを有線接続できるって知っている人少ないのでは‥私だけでしたかね(笑)

未経験者のプログラマー転職について聞いてみた
Code Campには無料の就職・転職サポートがあります。
専任キャリアアドバイザー入社までサポートをしてくれます。内定決定まで最短で7日間です。
私は転職したかったのですぐに登録し、専任キャリアアドバイザーとオンライン面談をしました。
オンライン面談は、レッスンをするときのようにビデオ電話で行いました。
そして、まずこんな質問をされました。
専任キャリアアドバイザー 「プログラマーになったら何をしたいんですか?どんな分野で働きたいですか?」
私 「えっ!プログラマーになりたいとしか考えていませんでした。どんな分野があるんですか…?」
専任キャリアアドバイザー 「そうですか…。」
ですよね…。私ここで理解しました!
『プログラマーとして何をしたいかはっきりしていなければ、プログラマーに転職なんてできない』と…。
当たり前なことに気づかず今となってはお恥ずかしいのですが、プログラマーとしてのスキルがあれば何とかなると軽く考えていたんですよね…。
それでも、専任キャリアアドバイザーは、とても親身になって私の現状を聞きながら、親身に相談にのってくれました。かれこれ1時間半くらいはとうに過ぎていたかと思います。
結論としては、「未経験のプログラマーの転職は難しい。仮に転職できたとしても、今の年収より下がることは確実。今の仕事を続けていた方がいい。」とのことでした。この的確なアドバイスをずばっといってくださり、今では本当に感謝しています。
当時、病状が悪化しており、とにかく仕事を辞めたかったんです。あやうくデンジャラスな判断をくだすところでした。
きっとプログラマーになったら何をしたいか明確なビジョンがある人だったら、専任キャリアアドバイザーの回答は全く違うものになっていたはず。

学びたい言語について事前リサーチが必要
実は、一番はじめに勉強するHTML/CSSは、プログラミングとはいわないそうです。
JavaScriptからプログラミングです。
HTML/CSSは、ブログのようなWebページを作る基礎となる言語で、JavaScriptを使うことでさらに動きをつけることができます。
私は結局JavaScriptの途中で挫折してしましました。
HTML/CSSの知識はブログをカスタマイズする際に大変役に立つので、自分に必要な知識で多少難しい課題でも頑張れましたが、JavaScriptは今のところ使う予定がなく、しかもHTML/CSSより難しい‥。おまけに病状が悪化したのが原因です。
レッスンを受けるために必要なポイントが0になっても教科書は見ることができたので、必要性が出てきたら勉強したいと思います。
今なら14,800円でお手軽に始められるCodeCamp Liteが募集中!
なんと!3月19日まで期間限定でCodeCamp Liteが募集中です。
一か月たったの14,800円とお手頃な料金で通常コースと同じカリキュラムを受けられます。(通常コースと異なりチャットサポートです)


通常コースのWebマスターコースは最低でも148,000円かかります。
結構な出費ですよね…。といっても他のオンラインレッスンも大体同じくらいの料金なんですけどね。
もし迷っているなら、まずはお試しで一か月間続けてみて、もっと学びたいと思ったら通常コースを受講するのがといいのではないでしょうか?
まとめ
私のように、プログラミングについて事前にリサーチせずにレッスンを開始してしまうと、とてももったいないです!
自分が何をしたくて、何を学びたいかを決めてからレッスンを開始しましょう。
CodeCampは無料体験もできるので、はじめにわからないことを解消してから、レッスンを開始すれば実りあるものになると思います。
再度プログラミングを勉強したくなったら、私は迷わずまたCodeCampを選びます!
オンラインで個人レッスンが受けられるのは、CodeCampしかないからです。
参考になればうれしいです!
こちらの記事もおすすめです!
















コメント